Client-Side API
Qualified offers a client-side API, and these calls affect one visitor at a time. This API allows you to handle events, populate Qualified visitor fields, and more. We also have a reporting API that provides information about rep and bot (Experience) conversations.
Add the following client-side API calls to the main Qualified JavaScript snippet on your website. The calls should be inserted at the bottom of the <head> tag.
Important! Our technical support team and Qualified Success Architects can help support the API calls below once they’re placed on a website by your internal web team. At this time, Qualified is not able to support code beyond what’s documented below. Please work with your web team to troubleshoot custom code.
<span id="handleEvents"></span>
handleEvents
qualified('handleEvents', function(name, data) { ... })
Register an event handler when a visitor takes a specific action, like booking a meeting or starting a conversation. This call allows you to run arbitrary JavaScript when Qualified events occur, including sending event data to external systems.
Note: We have integrations that send events to Google Analytics, GA4/Google Tag Manager, and Facebook. These specific integrations don't require our client-side API. Connect with your Qualified Success Architect to enable event handling on your account.
Default Implementation: Standard Events
Our client-side API is configured for three standard events, events which Qualified created:
To handle Email Captured events, verify that your Experience schedules visitor meetings or requests visitor emails:
- In Qualified, go to Settings → Experiences
- Click on the relevant Experience to open it.
- Review the Experience for a compatible step or action:some text
- Offer a meeting
- Offer a meeting (fullscreen)
- Ask a question → Email
- (Optional) If none of the options above are in the Experience, insert one. Finish customizing the Experience and click Save Experience.
AI SDRs will collect email addresses as part of qualifying visitors according to their goals. See more here.
Then, enter the standard event name(s) into the JavaScript’s handleEvents call.
Default Implementation: Custom Events
Custom events are other actions or occurrences that you want to track. To handle custom events, first customize all appropriate Experiences:
- In Qualified, go to Settings → Experiences
- Click on the relevant Experience to open it.
- Add a Track Event step after the action you want to handle.
- Enter and copy the new event’s name.
- Click Save Experience.
Next, enter your new custom event’s name into the JavaScript’s handleEvents call.
Code Sample
qualified('handleEvents', function(name, data) {
switch(name) {
case 'Conversation Started':
handleConversationStarted(data);
break;
case 'Email Captured':
handleEmailCaptured(data);
break;
case 'Custom Trigger 1':
handleCustomTrigger1(data);
break;
}
})Data Definition
Bot Definition
Message Definition
Sender Definition
Sample Response
{
bot: {
id: 1234,
name: "My Experience"
},
bot_conversation_id: "gct6jvH379QyHnoX3x83pgq3ktk5d1KUCKvbq",
field_values: {
country_code: "IN",
ga_client_id: "examplenumber",
ga_tracker_id: "UA-1213457573-1",
playback_url: "exampleURL",
stateprovince_code: "KA",
},
message: {
text: "Hello there! Do you have a moment to chat?"
},
rep_conversation_id: "gct6jvH379QyHnoX3x83pgq3ktk5d1KUCKvbq",
sender: {
rep_name: null,
type: "rep"
},
name: "Conversation Started",
}<span id="identify"></span>
identify
qualified('identify', { ...fieldValues })
Populate Qualified visitor fields with information learned during a visitor’s website session. This call adds values to empty visitor fields and updates visitor fields that previously contained data. For example, hard code a specific visitor field to “Website.”
Default Implementation
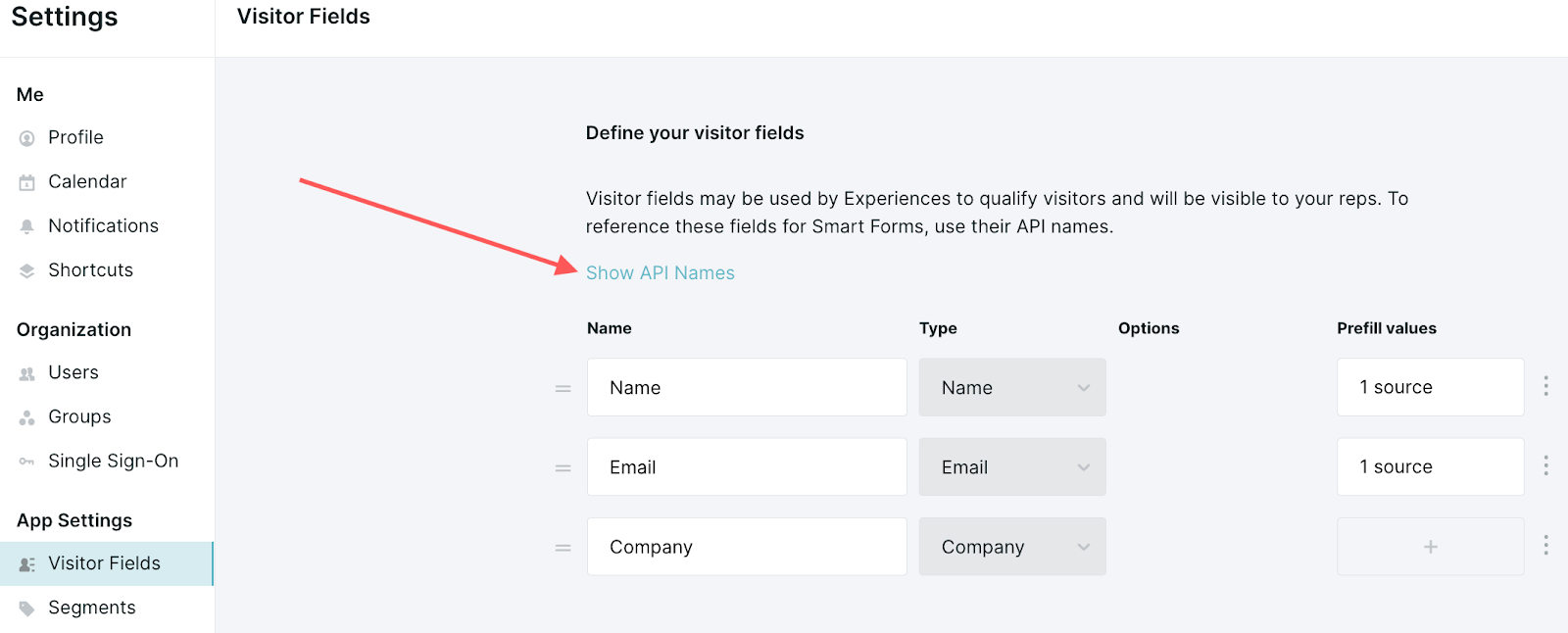
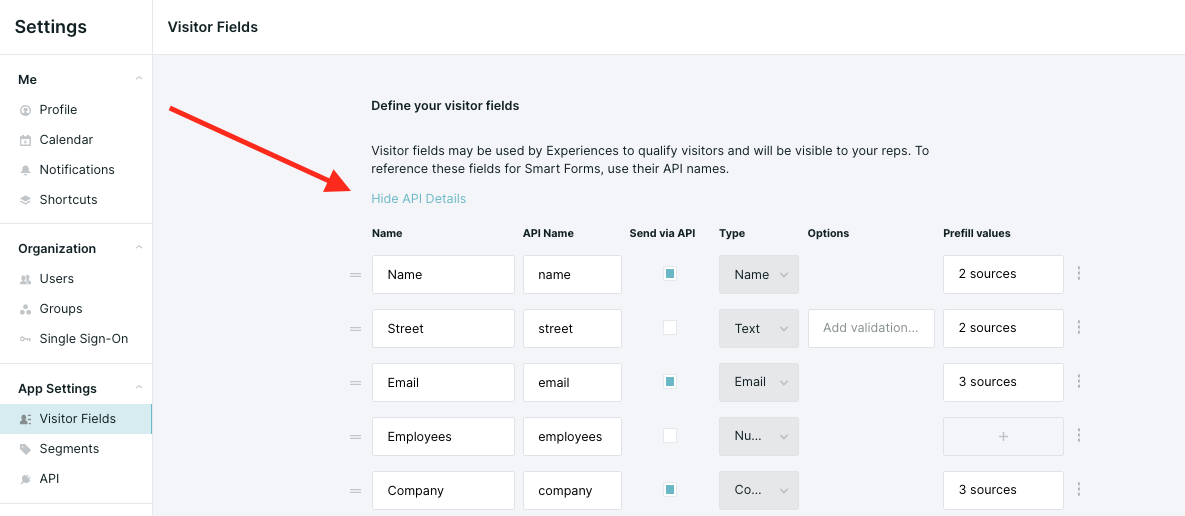
This call is customized with your visitor fields’ exact API names. To find the API names:
1. In Qualified, go to Settings → App Settings → Visitor Fields
2. Click Show API Details:

3. Copy the visitor field’s text from the API Name column.
Then, use the API names as keys for the fieldValues argument in your JavaScript.
Options
The identify call can be added to the same script tag as the initial JavaScript function or in a script tag after the function.
The field values can also be passed in as a series of key-value pairs, like:
// You can set as many field values as desired in one call.
// Field API names are found in Visitor Fields settings in Qualified
const fieldValues = {
<field_api_name_1>: field_value_1,
<field_api_name_2>: field_value_2,
...};
qualified('identify', fieldValues);Code Sample
<script>
const fieldValues = {
email: "email@address-here.com",
country_code: "US",
};
qualified("identify", fieldValues);
</script><span id="page"></span>
page
qualified("page");
As a visitor browses your single page app (SPA), a website with only one “page,” they may meet the conditions for an Experience. This call rechecks and launches qualifying Experiences. Without this call, Qualified doesn’t register page changes on SPAs, so Experiences may not display when visitors navigate around your website.
Default Implementation
This call is relevant only when Qualified is installed on a SPA.
Log in to your Qualified admin account and verify that the Experience trigger is Current page. This ensures the correct Experience is triggered. If you instead select Page view, the page call causes the Experience to begin inadvertently.
Add the page call to your JavaScript.
Code Sample
// Navigate to pricing page
const url = new URL(window.location);
url.searchParams.set('page', 'pricing');
window.history.pushState({}, '', url);
// Now let Qualified know about the page navigation
qualified('page');<span id="showExperience"></span>
showExperience
qualified('showExperience', 'experience-#########', startCollapsed = false)
Trigger a specific Manual Experience when visitors meet your criteria. This call can be used in conjunction with the qualified identify call to display a specific Experience dependent on ingested external data.
Default Implementation
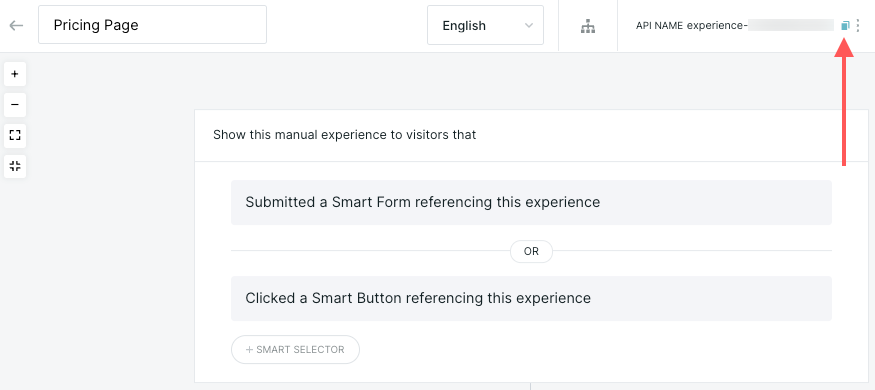
This call is customized with your Manual Experience’s unique API number. To find that number:
- In Qualified, go to Settings → Experiences
- Click Manual, below Experiences.
- Click on the name of your Experience.
- In the upper-right corner, hover over API NAME experience and click the Copy icon:

Enter the copied API number into the showExperience call.
Code Sample
const api_name = 'experience-123456';
qualified('showExperience', api_name)<span id="open"></span>
open
qualified('open')
Automatically open the Qualified messenger when visitors meet your criteria. Without this call, visitors need to click the launcher to expand the Qualified messenger. If a visitor closes the Qualified messenger to play a video on your website, for example, use the open call to resurface the messenger after the video ends.
Default Implementation
Insert qualified('open') into your JavaScript.
Code Sample
// Launch experience when clicking the Open Messenger
buttonconst button = document.getElementById(‘open-messenger’);button.onclick = function() {
qualified(‘open’);
}<span id="handleMessengerEvents"></span>
handleMessengerEvents
qualified('handleMessengerEvents', function(eventName) { ... })
Register an event handler for messenger events when a visitor opens, closes, or dismisses the Qualified messenger. This call tracks events connected to the Qualified messenger, where the handleEvents call tracks events about visitor actions. You could, for example, send messenger events to Google Analytics to monitor chat engagement.
Default Implementation
Enter the following event name(s) in the handleMessengerEvents call:
Code Sample
// log eventName to console
qualified('handleMessengerEvents', function(eventName) {
console.log(eventName);
}
qualified('handleMessengerEvents', function(eventName) {
eventTracker.track(eventName);
})<span id="getIdentity"></span>
getIdentity
qualified('getIdentity', function(data) { ... })
Retrieve Qualified visitor fields with information learned during a visitor’s website session. This call retrieves values from visitor fields provided by the visitor during their session. For example, pull information from a Qualified visitor into a support chat tool.
Note: Contact your Qualified Success Architect to enable getIdentity on your account.
Default Implementation
This call will only retrieve specified and pre-selected visitor fields. To find the API names:
- In Qualified, go to Settings → App Settings → Visitor Fields
- Click Show API Details.
- Select the visitor fields to send with this call from the Send via API column.

Only selected fields will be available for use with this call. The API names will be used as keys in the fieldValues response. Values sourced from reverse IP and enrichment integrations are not available through this call and will return as “”.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.

Block quote
Ordered list
- Item 1
- asdfasdf
- asdfasdf
- asdfasdf
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript
|
|---|
|





.svg)



